【GAS】算術演算子
みいと
おじさんのWEBデザイン学習まとめ
この記事ではGASの配列についてまとめています。
配列は変数や定数と同じくデータの入れ物です。
変数や定数との違いは複数のデータを扱える点です。

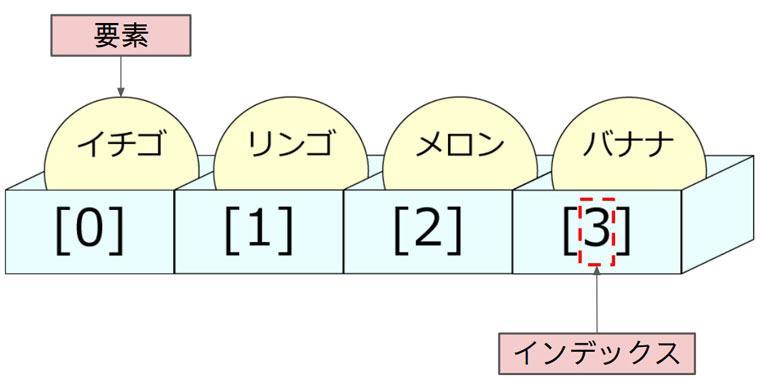
配列には複数の入れ物があるイメージで、それぞれの値は0から始まるインデックスという番号で管理されます。
配列の中の各入れ物に入っている値を要素と呼びます。
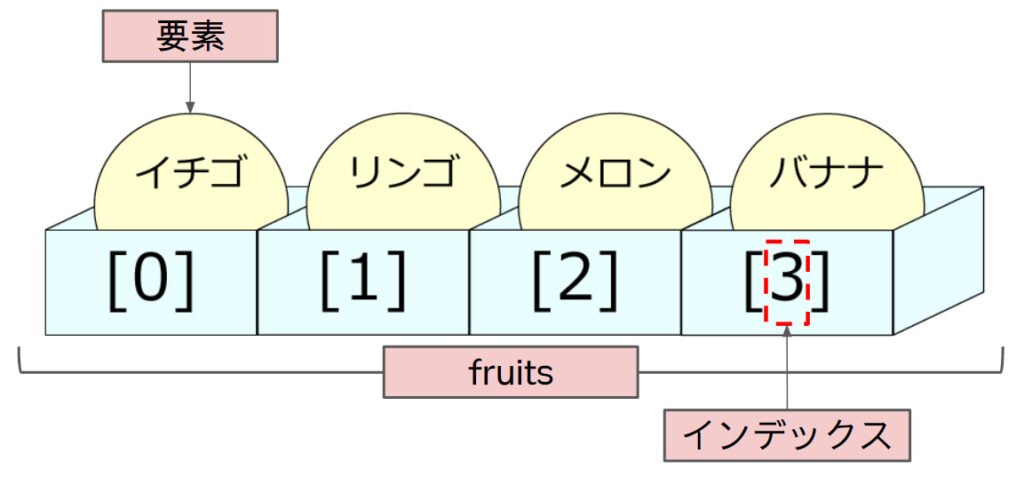
配列は [ ] の中にカンマ区切りで要素を記述します。
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];

要素はインデックス番号を使って取得や更新ができます。
配列の要素を取得するには、下記のように記述します。
配列名[インデックス番号]
インデックス番号は0から始まるので、最初の要素を取得する場合はインデックス番号に0を入れます。
要素が存在しないインデックス番号を指定すると、ログにはnullが表示されました。

配列の要素を更新するには、下記のように記述します。
配列名[インデックス番号] = 値
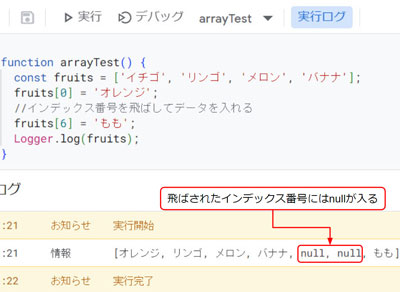
インデックス番号を飛ばして要素を更新することもできました。
その場合は、飛ばされたインデックス番号の要素はログでnullが表示されました。
constで配列を作成した場合でも、要素の更新でエラーは出ませんでした。

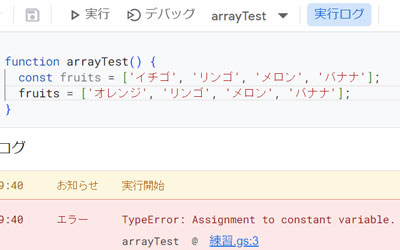
配列全体を更新すると定数と同じようにエラーになります。
constで作成した配列でも要素の更新は可能と考えてよさそうです。

今回は配列についてまとめました。
配列は複数のデータを扱えるので変数や配列とは勝手が違いますが、しっかりと理解しておきましょう。