【After Effects】リピーターの練習3
今回もリピーターを使ったアニメーションを作ってみました。
リピーターの練習
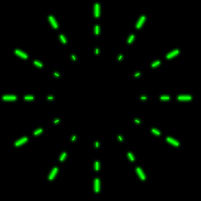
今回はリピーターを使って、このような花火のアニメーションを作ってみたつもりです。
アニメーションの作り方
アニメーションはこのような手順で作成しました。
- 新規コンポジションを作成
- シェイプを作成
- リピーターを追加
- パスのトリミングを追加
- プリコンポーズ
- シェイプを複製
- プリコンポーズ
- 花火を配置
新規コンポジションを作成
まずは2つのコンポジションを作成します。
- 1920×1080のコンポジション
- 800×800のコンポジション
1920×1080のコンポジション
1920×1080のコンポジションが最終的なアニメーションのコンポジションです。
長さは10秒程度に設定して、こちらに複数の花火を配置していきます。
名前はメインにしておきます。
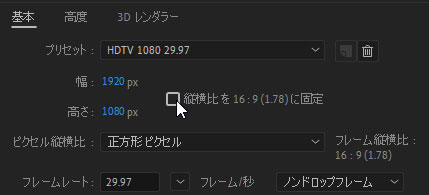
800×800のコンポジション

800×800のコンポジションはサイズ設定の右側にある縦横比を〇〇に固定のチェックを外して設定します。
長さは10秒に設定しました。
こちらのコンポジションにシェイプを作成してアニメーションの設定をしていきます。
コンポジション名は花火にしておきます。
シェイプを作成

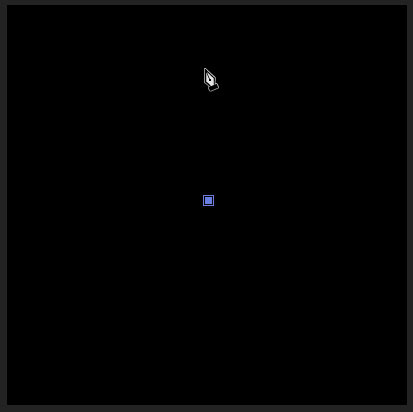
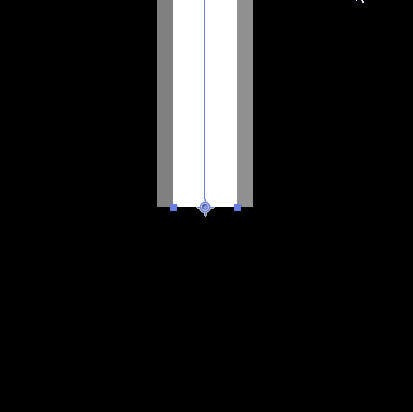
[花火]コンポジションにペンツールで直線のシェイプを作成します。
塗りは無し、線を白にしておきます。
コンポジション中央付近にペンツールでアンカーポイントを作成したら、Shiftを押しながら上の方にもう一つアンカーポイントを作成します。

アンカーポイントツールを選択してCtrlを押しながら、最初に追加したアンカーポイント(下端)を基準にします。
アンカーポイントがずれるとリピーターがずれてしまうので、しっかりと直線の下部中央に設定します。
リピーターを追加
コンテンツを選択した状態でリピーターを追加して各種設定を行います。
- コピー数
- トランスフォーム:リピーターの位置
- トランスフォーム:リピーターの回転
- トランスフォーム:リピーターのアンカーポイント
- トランスフォーム:楕円形のY座標を調整
コピー数
コピー数を12に設定。
トランスフォーム:リピーター位置
トランスフォーム:リピーターの位置を0,0に設定。
コピーされたシェイプが重なって1つに見えればOKです。
トランスフォーム:リピーター回転

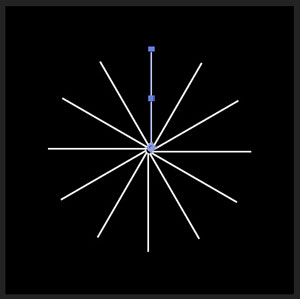
トランスフォーム:リピーターの回転を30(360÷12)に設定。
このような配置になりました。
若干中心がずれています。
トランスフォーム:リピーターアンカーポイント

リピーターで回転を設定していい感じの配置になりましたが、中心部分が画面中央からずれてしまった状態でした。
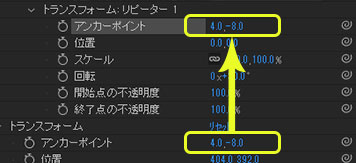
そこでトランスフォームのアンカーポイントの値をトランスフォーム:リピーターのアンカーポイントにコピペ。

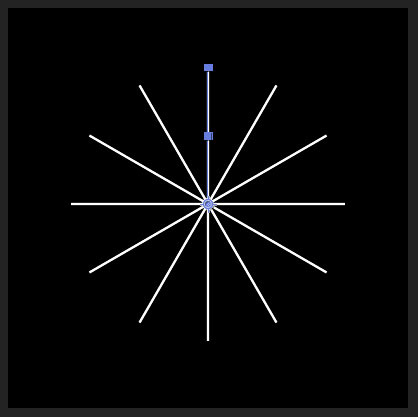
アンカーポイントがシェイプの下端に設定されていれば、ずれがなくなりアンカーポイントを中心に直線が伸びている状態になります。
ここでいったん水平方向中央に整列させておきました。
垂直方向の整列はいったんこのまま。
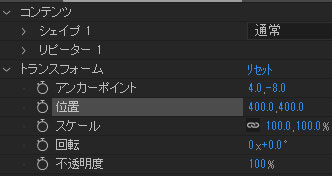
トランスフォーム

Y座標が少しコンポジションの中心からずれている状態だったので、トランスフォームで調整しました。
X座標、Y座標ともに400に設定しました。
パスのトリミングを追加
コンテンツ右の[追加]からパスのトリミングを追加して、アニメーションの設定をします。
- 開始点のアニメーション
- 終了点のアニメーション
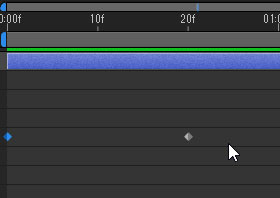
開始点のアニメーション

開始点の0:00にキーフレームを追加して0%、0:20にもキーフレームを追加して100%に設定します。
追加した2つのキーフレームを選択して、F9でイージーイーズを追加。
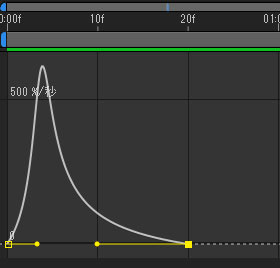
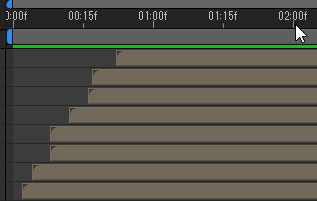
グラフエディターを開いて速度グラフを調整します。
今回はこちらの画像のような設定にしました。

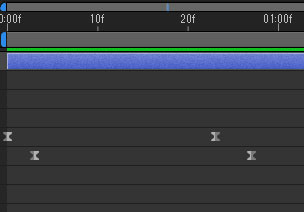
終了点のアニメーション

開始点のキーフレームを2つ選択して終了点に貼り付けます。
追加した2つのキーフレームを少し後ろに移動して、プレビューを確認しながら開始点と終了点のキーフレームをいい感じになるように調整します。
プリコンポーズ
ここまででこのようなアニメーションになりました。


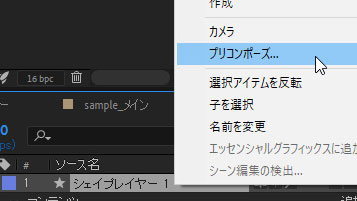
このシェイプを使いまわすので、シェイプレイヤーを右クリックしてプリコンポーズします。
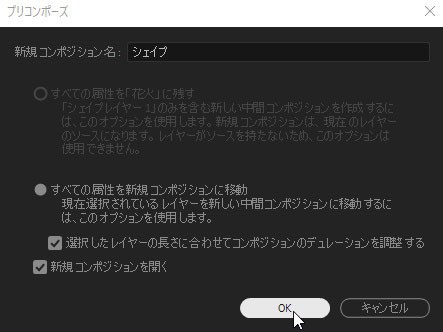
コンポジション名は[シェイプ]にしておきました。
その他の項目は変更せずにOKをクリック。
シェイプを複製
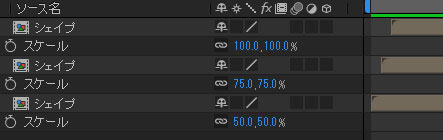
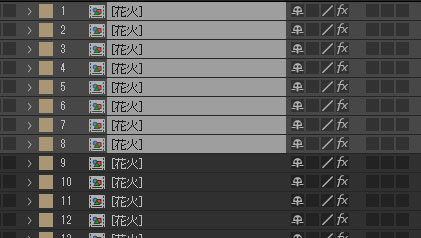
花火のコンポジションでプリコンポーズしたシェイプを2個複製(Ctrl+d)します。
今回はスケールを100%、75%、50%にして、スケールの小さいシェイプから表示されるように各レイヤーの開始位置を1フレームずつずらしました。

プリコンポーズ

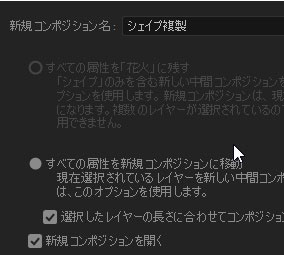
複製した3つのシェイプを選択してプリコンポーズします。
コンポジション名は[シェイプ複製]としておきました。
他の項目は変更なしでOKです。

プリコンポーズしたら[花火]コンポジションに戻って、アニメーション設定をします。
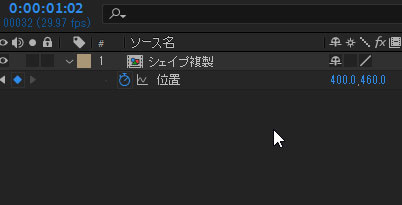
シェイプ複製コンポジションの位置の20フレームにキーフレームを作成。
1:02フレームにもキーフレームを作成して、Y軸の値を60ほど大きくして最後に少し下に沈むような設定にしました。
これで花火の元となるアニメーションは完成です。
花火を配置
最後に[メイン]コンポジションに移動して、[花火]コンポジションをいくつか配置していきます。
花火コンポジションを配置したら、花火コンポジションに対して設定を行います。
- トランスフォーム
- 開始フレーム
トランスフォーム

トランスフォームでは位置とスケールを調整します。
花火同士が重なりすぎないように良い感じに位置を調整し、スケールを調整して花火の大きさに違いを出しておきます。
開始フレーム

配置した花火コンポジションの開始フレームをずらしていきます。
これもプレビューを見ながら良い感じに調整していきます。
エフェクト
位置やスケール、開始フレームでそれぞれの花火に違いが出てきました。
最後にエフェクトで花火の色に違いを出していきます。
- 色の設定
- グロー
色の設定
今の状態だとすべての花火が白くなっているので、1つ1つの花火にエフェクトを使って色に違いを出していきます。
今回使用したエフェクトはこちらです。
- 塗り
- グラデーション
- 4色グラデーション
塗り

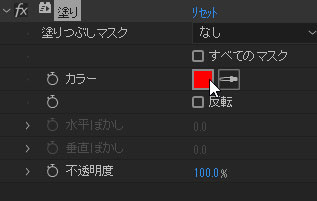
[エフェクト]→[描画]→[塗り]を使用すると、レイヤーに塗りを設定できます。
[カラー]の四角い部分をクリックして色を調整します。
グラデーション

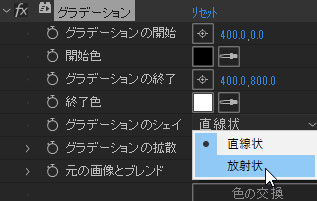
[エフェクト]→[描画]→[グラデーション]を使用すると、レイヤーにグラデーションの塗りを設定できます。
まずは開始色と終了色を設定して花火に色を付けます。
そして[グラデーションのシェイプ]を放射状に設定。


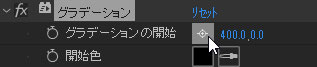
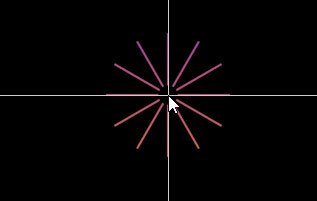
[グラデーションの開始]の四角い部分をクリックてからを花火の中心をクリックして開始位置を移動します。
[グラデーションの終了]はグラデーションを確認しながら必要に応じて調整します。
4色グラデーション

[エフェクト]→[描画]→[4色グラデーション]を使用すると、レイヤーに4色のグラデーションの塗りを設定できます。
設定は基本的にはグラデーションと同じです。
[位置とカラー]で色を4つ設定でき、[ポイント]で色の位置を決めます。
グロー
[エフェクト]→[描画]→[グロー]で使って花火が光っている感じを出します。
グローのエフェクトの設定は変更しませんでしたが、光った感じを強くするためにすべての花火にグローを2つ適用しました。
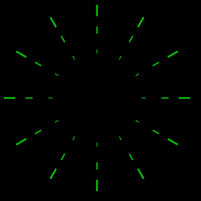
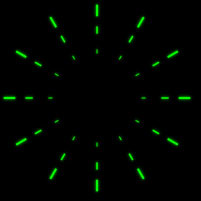
| グロー無し | グロー1つ | グロー2つ |
|---|---|---|
 |  |  |
仕上げ
エフェクトを付けて見栄えが良くなったので最終的な仕上げをしました。
アニメーション
少し物足りなかったので、最後にアニメーションで花火のコンポジションに不透明度を設定してチカチカした感じを出してみました。
まずは[シェイプ]コンポジションで、[パスのトリミング]の終了点の2つ目のキーフレームを100%から98%に変更。

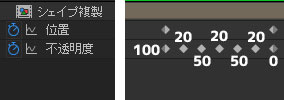
[花火]コンポジションの[位置]のアニメーションの1つ目のキーフレームと同じフレームに、[不透明度]にキーフレームを作成します。
そして[位置]の2つ目のキーフレームまで2フレーム間隔でキーフレームを作成していきます。
不透明度のキーフレームの最初は100%、以降は20%と50%を繰り返して最後は0%に設定して完了です。
花火のもととなっている[花火]コンポジションに設定したので、エフェクトをかけた[メイン]コンポジションの花火すべてに変更が適用されます。
配置

最後に[メイン]コンポジションの花火をコピーして、時間、位置、スケール、エフェクトの色などを変更してアニメーション終了まで花火が途切れないようにしていきます。
完成
以上で完成です。
1つ1つ花火を作っていくのではなく、プリコンポーズで元となる花火を作っておき、トランスフォームやエフェクトでいろいろな大きさや色の花火を作っていきました。
こんな感じでプリコンポーズを使っていくとよさそう。