【After Effects】リピーターの練習2
前回と同じようなアニメーションですが、別バージョンでリピーターの練習をしてみました。
リピーターの練習
前回と同じく読み込み中のようなアニメーションを作成してみました。
今回は回転というよりは1つずつずれていくようなアニメーションです。
アニメーションの作り方
アニメーションはこのような手順で作成しました。
こう書くと手順は前回と同じですね。
- シェイプを作成
- リピーターを追加
- 不透明度を設定
- オフセットを調整
- キーフレームを設定
- エクスプレッションを追加
シェイプを作成

適度な大きさで正円を作り、画面中央に整列します。
リピーターを追加
コンテンツを選択した状態でリピーターを追加して各種設定を行います。
- コピー数
- トランスフォーム:リピーターの位置
- トランスフォーム:リピーターの回転
- トランスフォーム:リピーターのアンカーポイント
- トランスフォーム:楕円形のY座標を調整
コピー数
コピー数を8に設定。
トランスフォーム:リピーター位置
トランスフォーム:リピーターの位置を0,0に設定。
コピーされたシェイプが重なって1つに見えればOKです。
トランスフォーム:リピーター回転

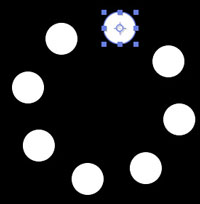
トランスフォーム:リピーターの回転を45(360÷8)に設定。
いい感じの配置になりました。
トランスフォーム:リピーターアンカーポイント

リピーターで回転を設定していい感じの配置になりましたが、中心部分が画面中央からずれてしまった状態でした。
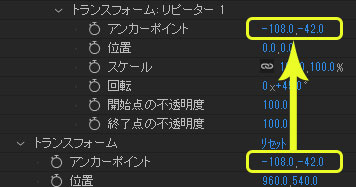
そこでトランスフォームのアンカーポイントの値をトランスフォーム:リピーターのアンカーポイントにコピペ。

前回と違ってアンカーポイントがシェイプの中央に設定されていたので、再びシェイプが重なりました。
ここでいったん整列して画面中央に移動させておきました。
重なってしまったシェイプはこの後修正します。
トランスフォーム:楕円形のY座標を調整

シェイプ同士がくっついてしまったので、[コンテンツ]→[楕円形1]のトランスフォーム:楕円形のY座標を調整します。
数値をドラッグすると調整しやすいです。
プレビューを確認しながらちょうどよい見た目に設定できました。
これでシェイプのレイアウトは完了です。
今回はY座標の調整を間違えてしまい、基準となるシェイプが下になってしまいました。
不透明度を設定
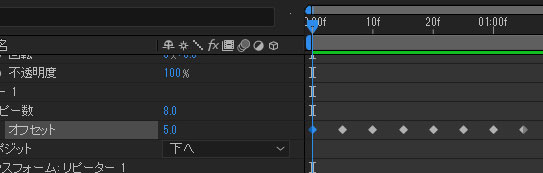
トランスフォーム:リピーターで不透明度の設定をします。

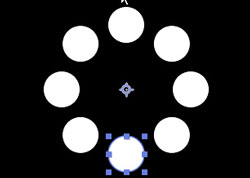
今回は開始点の不透明度を5%、終了点の不透明度を100%に設定して、こちらの画像のようになりました。
オフセットを設定

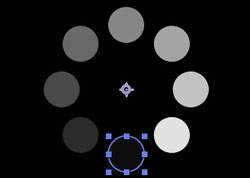
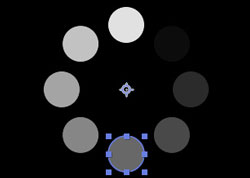
オフセットを調整して一番上のシェイプの不透明度が一番高くなるようにします。
今回はオフセットを5に設定しました。
キーフレームを設定
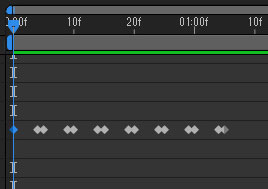
リピーターのオフセットにキーフレームを設定します。

まずは0秒にキーフレームを追加。
そのあと5フレームごとにキーフレームを追加して、オフセットを1増やします。
キーフレームは全部で7個追加します。(1:05まで)
このままでは回転するアニメーションになってしまうので、追加したフレームの1フレーム前にもキーフレームを追加します。

オフセットの値は1つ前のキーフレームと同じ値に設定します。
このように同じ値のキーフレームが2つ続いた後に、値が1増えるような設定です。

エクスプレッションを追加
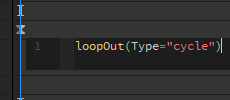
オフセットに対してエクスプレッションを設定します。
エクスプレッションは前回と同じ。

Altキーを押しながらオフセットのストップウォッチをクリックして、loopOut(Type=”cycle”)を入力します。
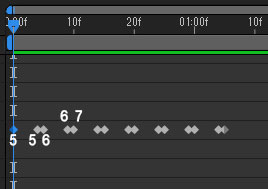
これでアニメーションが繰り返されるようになりましたが、少し違和感があります。

オフセットの値を見ると最後のキーフレームの次のフレームですぐにオフセットの値が変わってしまっています。
そのため最後のフレームから4フレーム後にキーフレームを追加して、最後のフレームと同じオフセットの値を維持することで良い感じになりました。
完成
以上で完成です。
前回とほぼ同じ手順でしたがキーフレームの設定を変えてみました。
Y座標の調整を間違えて前回作成したときと開始点の位置が変わってしまったのが、最初はなぜかわかりませんでした。
今回はこれも練習ということでオフセットで調整しましたが、開始点が上に来るようにした方が良かったですね。