【After Effects】リピーター
AfterEffectsでリピーターを使ってみたのでまとめておきます。
リピーターとは

リピーターはシェイプレイヤー内でシェイプを複製するような機能です。
今回はこのような星形のシェイプレイヤーにリピーターを設定してみます。
リピーターの使い方

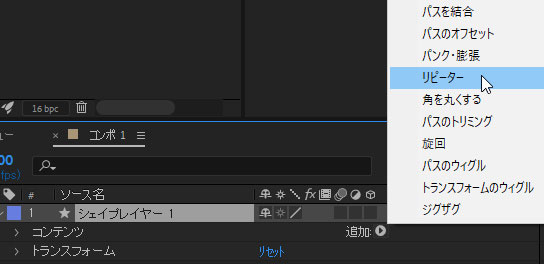
リピーターはシェイプレイヤーのコンテンツの右にある[追加]から追加できます。
リピーターにはこのようなプロパティを設定できます。
- コピー数
- オフセット
- コンポジット
- トランスフォーム・リピーター
コピー数
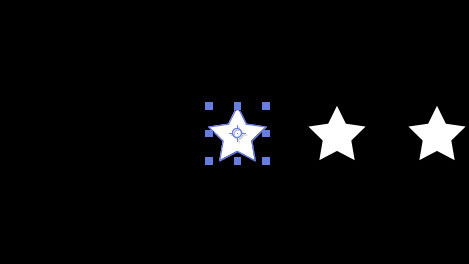
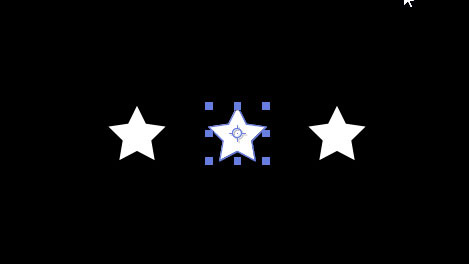
コピー数はシェイプをコピーして、シェイプをいくつにするかを設定します。
コピー数が3なら元のシェイプを入れて3つのシェイプになります。

オフセット
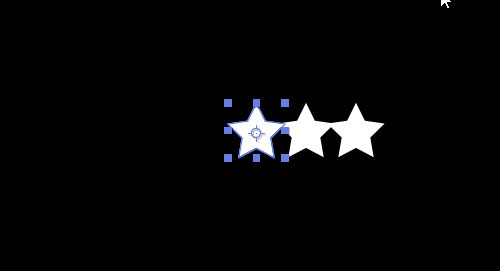
オフセットはシェイプの表示位置をずらすような感じです。
デフォルトは0で、元のシェイプがあった場所からシェイプが表示されます。
オフセットを1にすると、このようにコピーする方向に1つずれた場所からシェイプが表示されます。

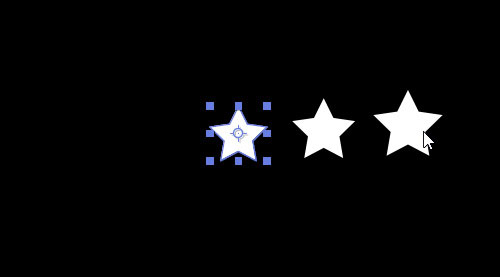
逆にオフセットを-1に設定すると、コピーする方向と逆方向に1つずれるようです。

コンポジット
コンポジットは「下へ」「上へ」から選択します。
どのような影響があるのかはわかりませんでした。
トランスフォーム・リピーター
トランスフォーム・リピーターにはこのようなプロパティがあります。
- アンカーポイント
- 位置
- スケール
- 回転
- 開始点の不透明度
- 終了点の不透明度
アンカーポイント
リピーターのアンカーポイントはリピーターのアンカーポイント(基準点)を設定できます。
位置
リピーターの位置はトランスフォームの位置とは考え方が異なります。
私の理解ではX座標、Y座標をどの程度移動させてリピートさせるかというような感じです。
デフォルトではXが100、Yが0なので、横に100ピクセルの間隔をあけてリピートされます。
Xを50に設定すると、このようにシェイプ同士の間隔が狭くなります。

他のトランスフォームがデフォルトのままXとYの両方を0に設定すると、リピートされたシェイプが重なってリピートしていないように見えます。
スケール
リピーターのスケールはトランスフォームのスケールとは考え方が異なります。
私の理解ではリピートさせるたびにどの程度スケールを変更するかというような感じです。
デフォルトではX、Yともに0なのでリピートされたシェイプも同じ大きさになります。
XとYの両方のスケールを110%に設定すると、このようにリピートされるたびに大きくなります。

回転
リピーターの回転はトランスフォームの回転とは考え方が異なります。
私の理解ではどの程度の角度移動させてリピートさせるかというような感じです。
位置を0,0、回転を30に設定すると、このようになります。

不透明度
リピーターには開始点の不透明度と終了点の不透明度があります。
デフォルトでは両方とも100%です。
開始点の不透明度を20%、終了点の不透明度を100%にすると最初のシェイプが20%、最後のシェイプが100%となり、その間のシェイプの不透明度が自動的に設定されます。

リピーターの練習
リピーターを使ってこのようなシェイプアニメーションを作ってみました。
作成手順はこのような感じです。
- シェイプを作成
- リピーターを追加
- アニメーション設定
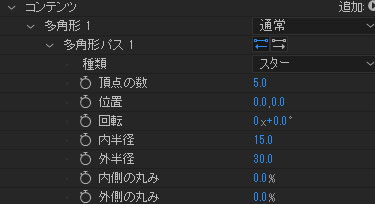
シェイプを作成

リピーターで複製するシェイプを作成します。
シェイプツールで作成後、すこし値を調整しました。
リピーターを追加

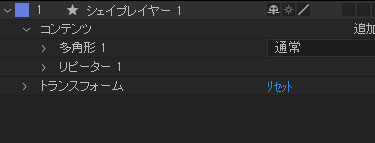
コンテンツを選択した状態でリピーターを追加します。
このようにコンテンツ直下に多角形とリピーターが入っていればOKです。
リピーターを追加したらトランスフォーム:リピーター1の設定を行います。
- コピー数を10に変更
- 位置の100を0に変更
- 回転を36に変更
コピー数を10に変更

コピー数を10に設定してシェイプを10個にします。
X位置の100を0に変更

X位置を0にしてリピートさせたシェイプを重ねます。
回転を36に変更

回転を36に設定します。
これは360度をシェイプの数で割った値です。
今回は簡単な計算ですが計算が面倒な場合は36を入力するのではなく、360/10のように数式で設定することもできます。
アニメーション設定

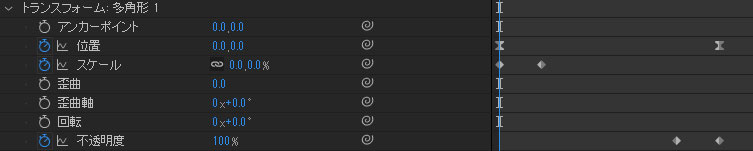
アニメーション設定はトランスフォームではなく、[コンテンツ]>[多角形1]の中にあるトランスフォーム:多角形1に対して設定します。
- 位置
- スケール
- 不透明度
位置

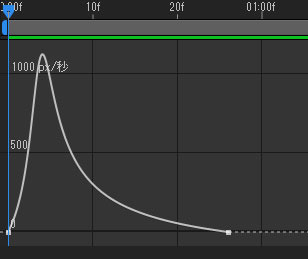
位置は0,0の状態から上に移動するように、Yにマイナスの値を設定します。
そのあと良い感じにイージーイーズも設定しておきます。
スケール
スケールは0%から始まり、数フレーム後に100%に設定します。
これで最初は0%でシェイプが見えない状態から始まります。
不透明度
不透明度は100%から0%に設定して、最後は徐々にシェイプが消えていくような設定にします。
今回は位置のアニメーションが終わるタイミングで0%に設定し、その5フレーム前まで100%にしてあります。
完成
これでリピーターで増やしたシェイプが広がって消えるアニメーションができました。
なかなか上手くいきませんでしたが、トランスフォーム:多角形1に対してアニメーションを設定するのがポイントのようです。
トランスフォームに対してアニメーションを設定してしまうと、複製されたシェイプも同じ方向に動いてしまうようですね。
このあたりはまだまだ理解が追い付いていないです。
もう少しリピーターを練習してみようと思います。