【Photoshop】光彩(内側)【レイヤースタイル】
みいと
おじさんのWEBデザイン学習まとめ
クリッピングマスクとは型紙を使って画像を切り抜くような機能です。
切り抜きたい画像のレイヤーと、型紙となるレイヤーが必要となります。
クリッピングマスクは下記の手順で作成できます。
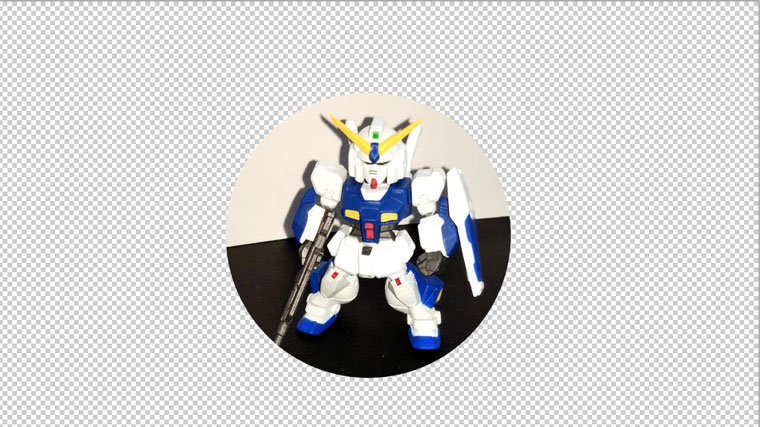
まずは切り抜く画像を用意しておきます。
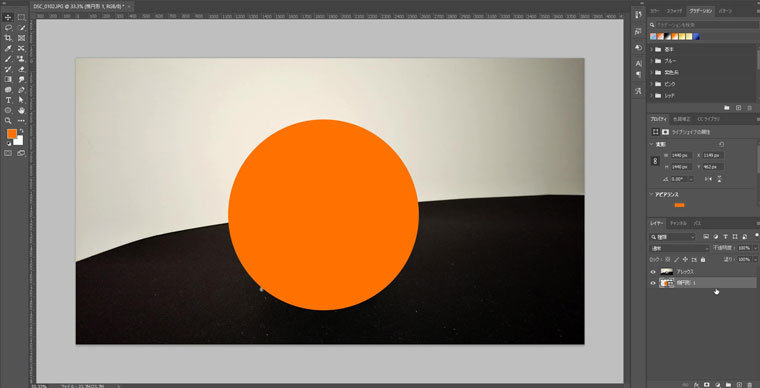
今回はこちらの画像を使用します。

型紙となる図形を作成します。

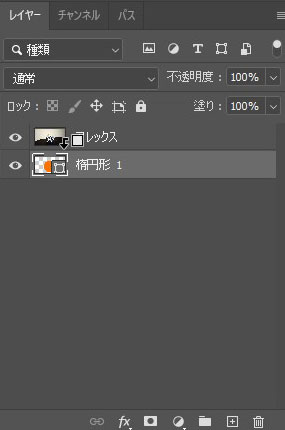
図形を作成したら、切り抜く画像の下にレイヤーを移動します。
切り抜く画像の下に型紙のレイヤーを用意したら、クリッピングマスクを作成します。
クリッピングマスクを作成する方法はいくつかあります。
ALTキーを押しながら、画像レイヤーと型紙のレイヤーの間にマウスカーソルを移動するとアイコンが下記の画像のようになります。

この状態でクリックするとクリッピングマスクを作成できます。
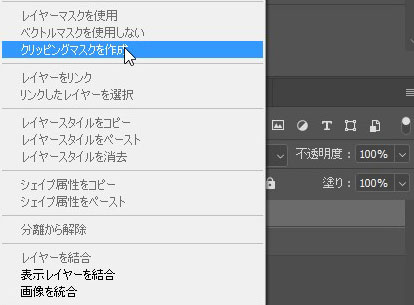
画像のレイヤーを右クリックするとメニューが表示されます。

この中にあるクリッピングマスクを作成を選択すると、クリッピングマスクを作成できます。
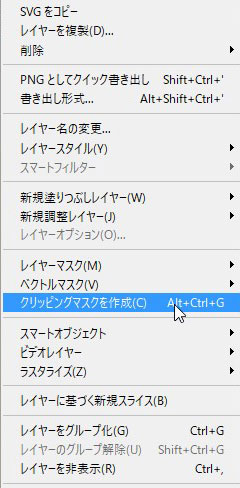
メニューバーのレイヤーから、クリッピングマスクを作成を選択すると、クリッピングマスクを作成できます。

クリッピングマスクを作成できました。

クリッピングマスクを作成すると、型紙として作成したレイヤーの色が付いた部分だけ画像が表示されるようになります。
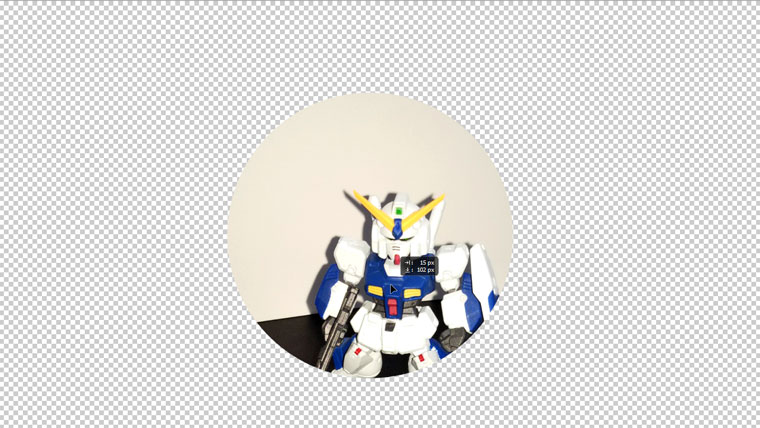
画像の表示されていない部分は削除されたわけではありません。
隠れているだけなので、画像を移動ツールで動かすと表示部分を調整できます。

とても簡単で便利な機能ですね。